はてなブログにてソースコードを記述する方法
はてなブログにてIT系のブログ等を運用していきたいと考えている方にとって
はてなブログにてソースコードを記述する機会は多いと思います
そんな際に
<h1>
Hello world
</h1>
そのまま書くと少し見えずらいですよね
今回の記事では
上記のソースコードを下記のようにスタイリッシュに表示させる方法について解説いたします
<h1> Hello world </h1>
手順としては以下の通りです
①はてなブログの設定にて記法の変更を行う
②ソースコードを表示させる為の記述方法を使う
それでは各項目の詳細について解説いたします
①はてなブログの設定にて記法の変更を行う
まずは、記法の変更を行う必要があります。
はてなブログのデフォルト設定は、「見たままモード」になっています
これを、「はてな記法」あるいは「Markdown」に変える必要があります
どちらでもOKなのですが、今回は「はてな記法」にて設定したいと思います
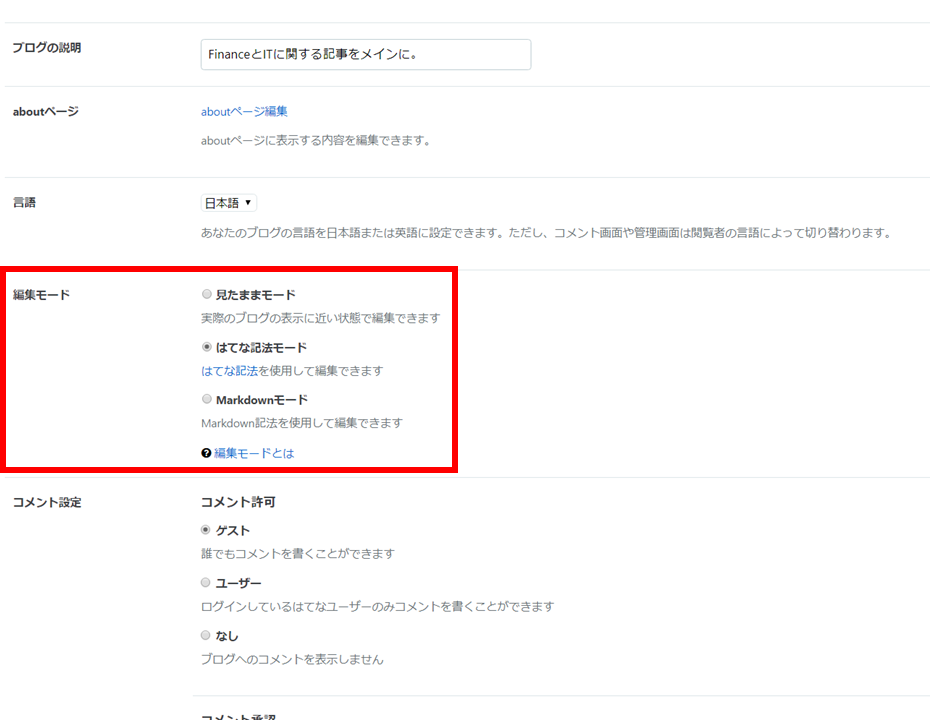
変え方ははてなブログの管理画面から【設定】→【基本設定】にて

上記の赤枠にてはてな記法を選択し変更します
②ソースコードを表示させる為の記述方法を使う
はてな記法にてソースコードを記述するためには

で記述します
冒頭の例でいえばこれはhtmlなので

と入力することで
<h1> Hello world </h1>
のように表示させることができます
参考になったら幸いです
Twitterにても情報発信を行っているので良ければフォローの方お待ちしております